Send MS Teams Notifications (DEPRECATED)
Incoming Webhooks Deprecation
The integration described below uses the Incoming Webhooks connector, which is being deprecated. We advise all users to migrate to Teams Workflows, as outlined in this new documentation article.
For detailed timelines regarding this deprecation, please refer to the Microsoft documentation.
Create a Golive Automation
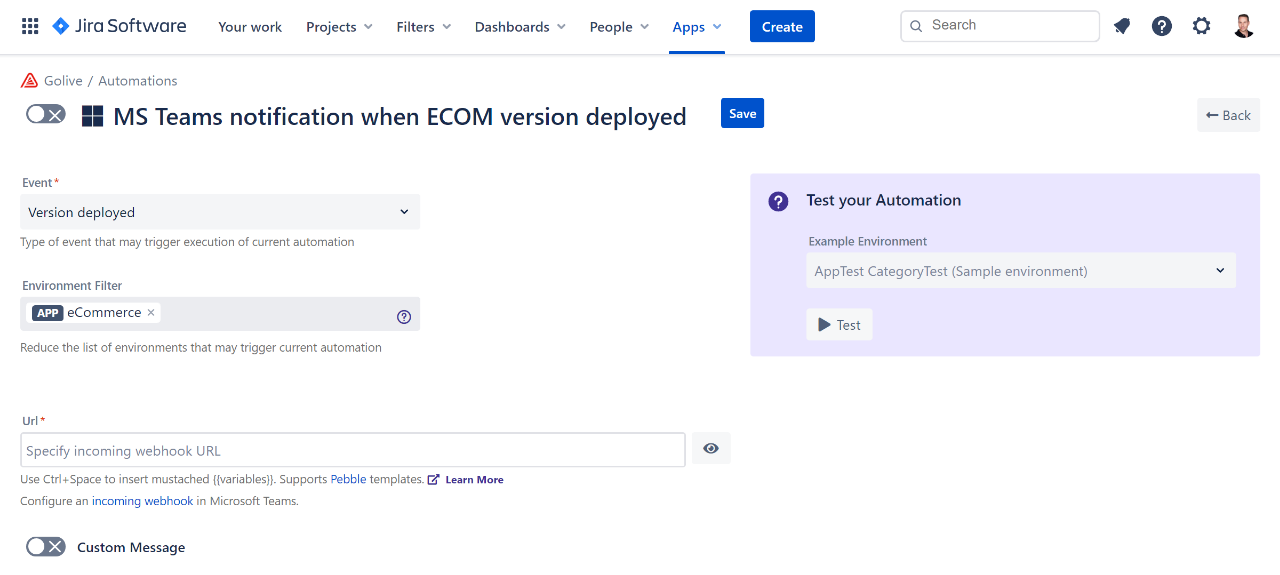
The first step is to create a new "MS Teams" Automation (as explained here: Automations):

Configure Incoming Webhook
Then, you need to get your MS Teams Incoming Webhook URL:
Open MS Teams (app or browser version) and select the channel on which you would like to receive Golive notifications
Click on the “three dots” button on the top right corner of the screen
Click on “Connectors”
.png%3Falt=media?inst-v=8260d6ff-3594-4f1b-a8b2-187323485f47)
Create a new “Incoming Webhook” Connector:
.png%3Falt=media?inst-v=8260d6ff-3594-4f1b-a8b2-187323485f47)
If you cannot find the “Incoming Webhook” connector, it may be disabled on your MS Teams instance. Contact your MS Teams administrator in order to enable it.
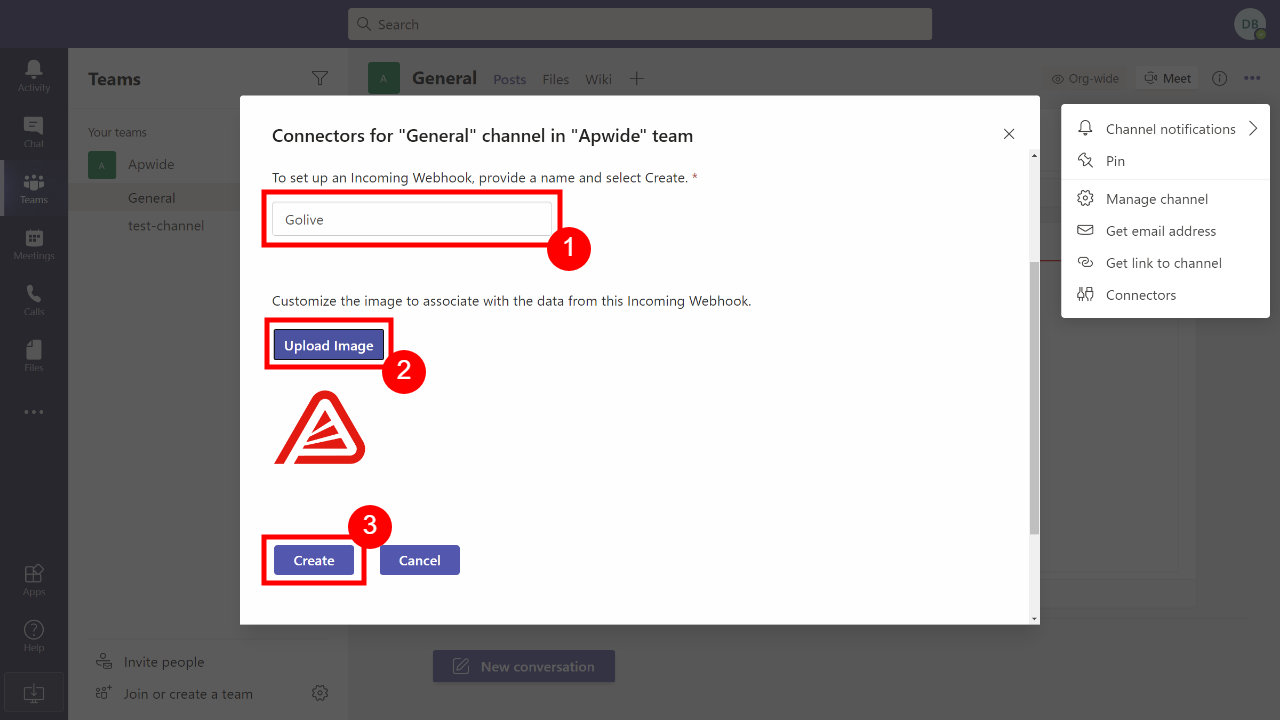
Define a name (for instance “Golive”), upload an image and click on the “Create” button:

If you would like to use the Golive logo, here it is:
.png%3Falt=media?inst-v=8260d6ff-3594-4f1b-a8b2-187323485f47)
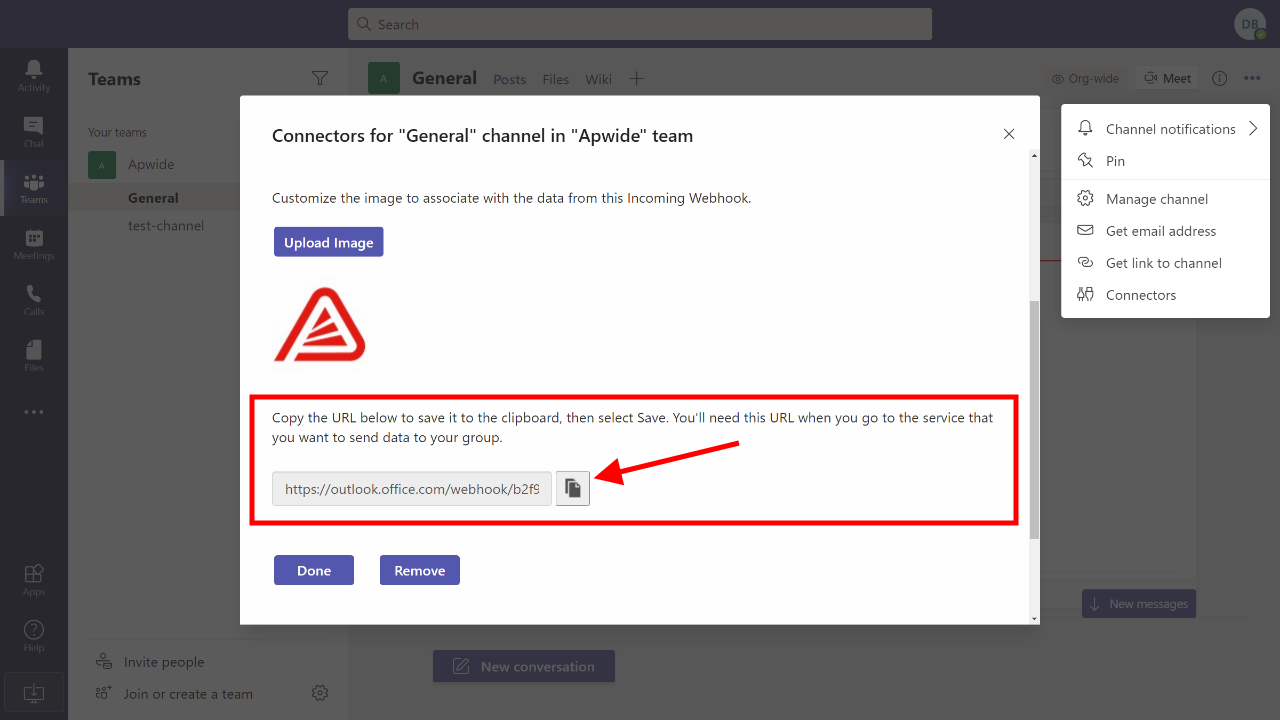
After clicking on the “Create” button, you will get your “Incoming Webhook” URL. You can copy-paste it…

…to your MS Teams Automation configuration page:
.png%3Falt=media?inst-v=8260d6ff-3594-4f1b-a8b2-187323485f47)
In order to test your Automation, choose an Example Environment and click on the Test button.
%2520(1)%2520(6)%2520(2)%2520(3)%2520(3)%2520(3)%2520(4)%2520(4)%2520(4)%2520(4).png%3Falt=media?inst-v=8260d6ff-3594-4f1b-a8b2-187323485f47)
Now you can Save and Activate your Automation!
.png%3Falt=media?inst-v=8260d6ff-3594-4f1b-a8b2-187323485f47)
Custom Notifications
Enable the "Custom Message" toggle in order to customize content of your MS Teams notifications. You will be able to design your own custom MS Teams Adaptive Cards using dynamic content of Pebble Templates.
Start from the provided default template to build your own custom templates:
{
"@context": "https://schema.org/extensions",
"@type": "MessageCard",
"themeColor": "e41b13",
"title": "
{% autoescape "js" %}Updated Environment: {{environment.application.name}} {{environment.category.name}}{% endautoescape %}",
"text": "{% autoescape "js" %}
<h2>What was changed?</h2>
<table>
{% for change in environmentChanges %}
<tr>
{% if change.toString is not null %}
{% set newValue = change.toString %}
{% else %}
{% set newValue = "-" %}
{% endif %}
{% if change.fromString is not null %}
{% set value = newValue + " (was " + change.fromString + ")" %}
{% endif %}
<td>{{change.field}}</td><td>{{value}}</td>
</tr>
{% endfor %}
</table>
<h2>Details</h2>
<table>
<tr><td>URL:</td><td>{% if environment.url is not null %}<a target=\"_blank\" href=\"{{environment.url}}\">{{environment.url}}</a>{% else %}-{% endif %}</td></tr>
<tr><td>Status:</td><td>{% if environment.status is not null %}{{environment.status.name}}{% else %}-{% endif %}</td></tr>
<tr><td>Deployed:</td><td>{% if environment.deployment is not null %}{{environment.deployment.versionName}}{% else %}-{% endif %}</td></tr>
</table>
<h2>Attributes</h2>
<table>
{% for attribute in environment.attributes %}<tr><td>{{attribute.key}}:</td><td>{{attribute.value}}</td></tr>{% endfor %}
</table>
{% endautoescape %}
"
}Microsoft provides an online designer tool to build your own MS Teams rich templates:
.png%3Falt=media?inst-v=8260d6ff-3594-4f1b-a8b2-187323485f47)
Useful Resources
https://adaptivecards.io/designer/
