Send Slack Messages
You can easily send such Slack notifications when something happens to your Environments:
.gif%3Falt=media?inst-v=6db41480-dd93-46e2-8875-574d02259886)
Create an Automation
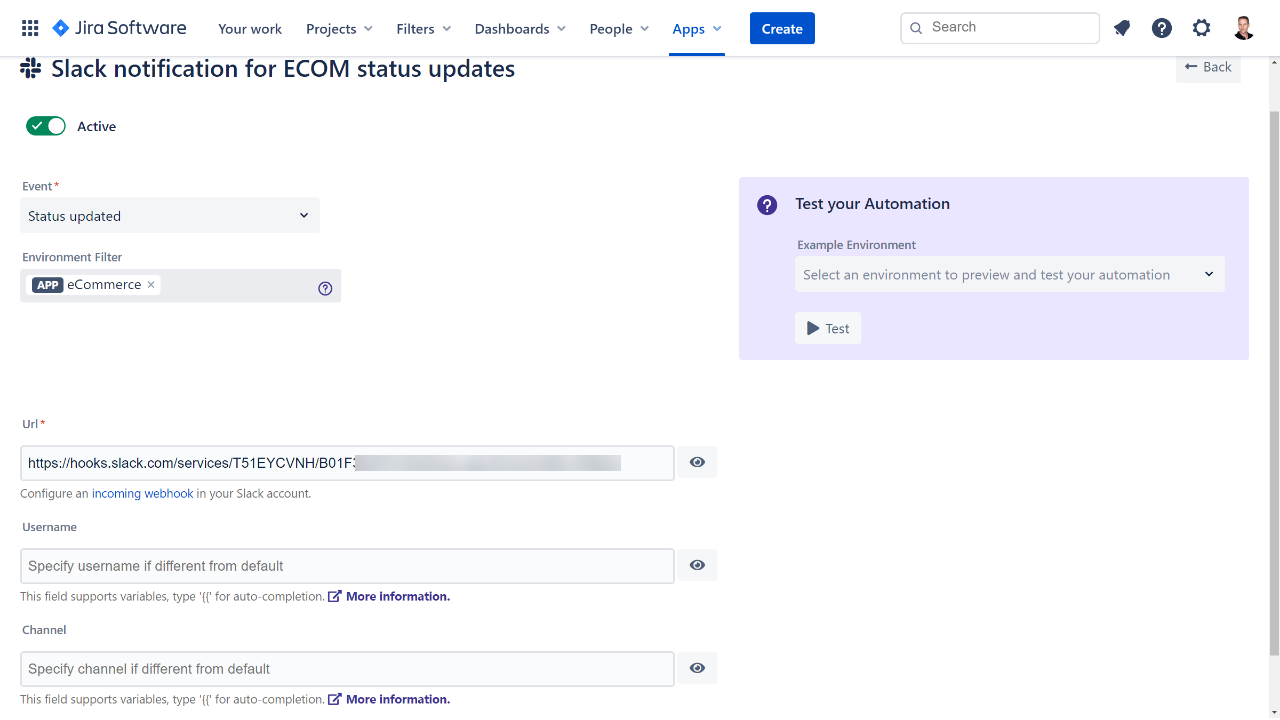
Create a new "Slack" Automation (as explained here: Automations):

Configure Incoming Webhook
Then, you need to get your Slack Incoming Webhook URL:
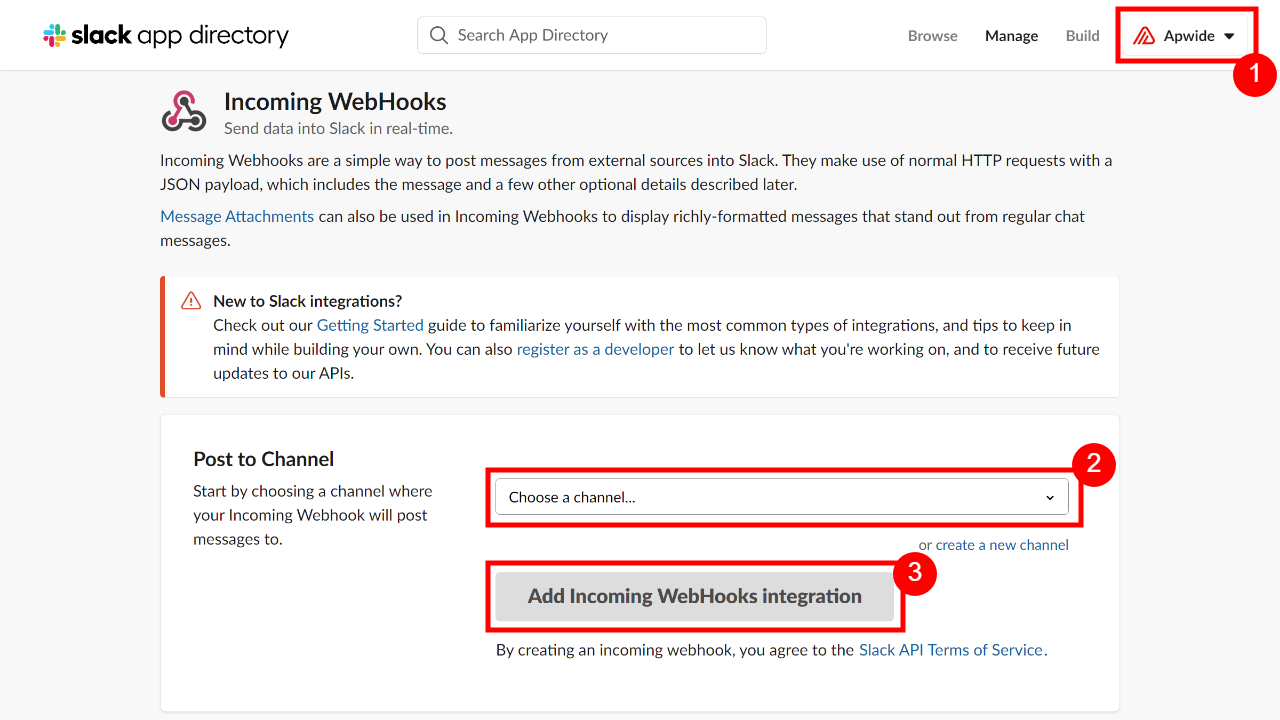
Go on the Slack Incoming WebHooks page and login to your Slack account
Choose the default channel on which the notifications will be sent
Click on the “Add Incoming WebHooks integration”

Then, copy-paste the Webhook URL…
.png%3Falt=media?inst-v=6db41480-dd93-46e2-8875-574d02259886)
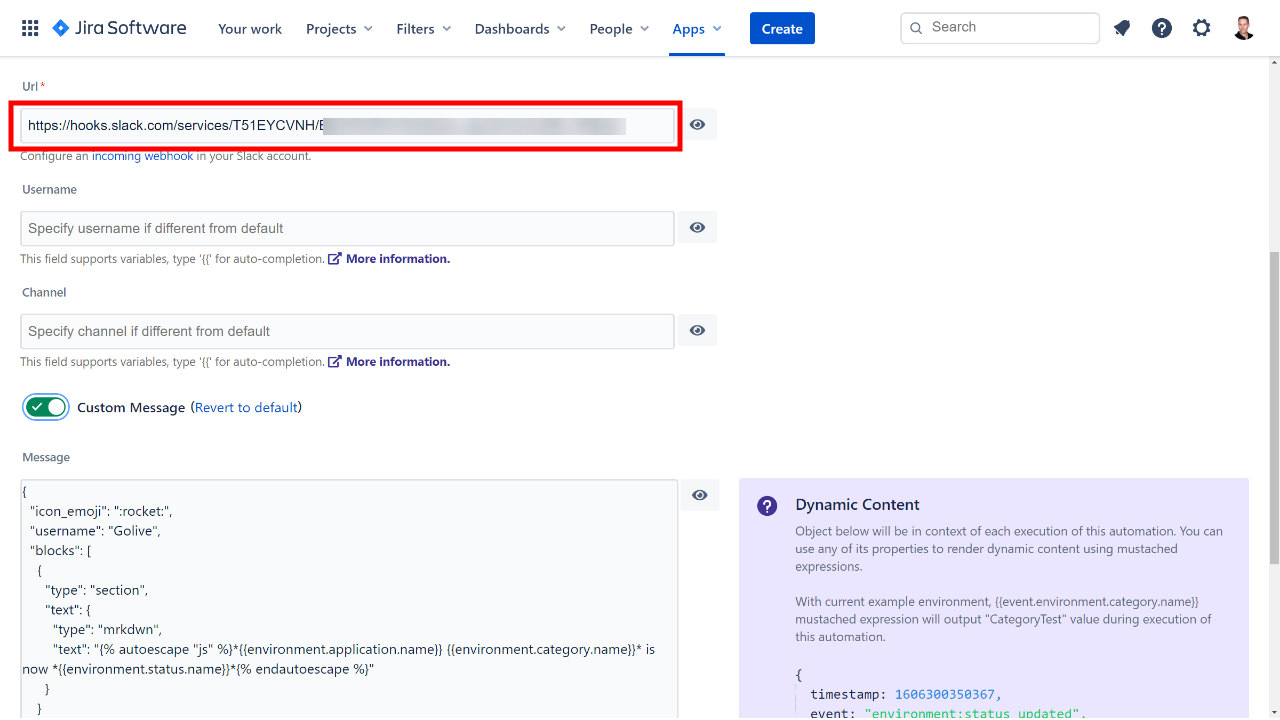
…to your Slack Automation configuration page:

Custom Notifications
Enable the "Custom Message" toggle in order to customize content of your Slack notifications.
Start from the provided default template to build your own custom templates:
{
"icon_emoji": ":rocket:",
"username": "Golive",
"blocks": [
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "
{% autoescape "js" %}Environment *{{environment.application.name}} {{environment.category.name}}* has been updated by *{{user.displayName}}*.{% endautoescape %}"
}
},
{
"type": "context",
"elements": [
{
"type": "mrkdwn",
"text": "{% autoescape "js" %}What has changed?\n\n{% for change in environmentChanges %}{% if change.toString is not null %}{% set newValue = change.toString %}{% else %}{% set newValue = "-" %}{% endif %}{% if change.fromString is not null %}:black_small_square: *{{change.field}}*: {{newValue}} (was {{change.fromString}})\n{% endif %}{% endfor %}{% endautoescape %}"
}
]
},
{
"type": "context",
"elements": [
{
"type": "mrkdwn",
"text": "{% autoescape "js" %}Details:\n\n:black_small_square: *URL*: {% if environment.url is not null %}{{environment.url}}{% else %}-{% endif %}\n:black_small_square: *Status*: {% if environment.status is not null %}{{environment.status.name}}{% else %}-{% endif %}\n:black_small_square: *Deployed*: {% if environment.deployment is not null %}{{environment.deployment.versionName}}{% else %}-{% endif %}{% endautoescape %}"
}
]
},
{
"type": "context",
"elements": [
{
"type": "mrkdwn",
"text": "{% autoescape "js" %}Attributes:\n\n{% for attribute in environment.attributes %}:black_small_square: *{{attribute.key}}*: {{attribute.value}}\n{% endfor %}{% endautoescape %}
"
}
]
}
]
}You can design custom Slack Notification using Block Kit Builder and insert dynamic content using Pebble Templates syntax.
In order to test your Automation, choose an Example Environment and click on the Test button.
%2520(1)%2520(6)%2520(2)%2520(3)%2520(3)%2520(3)%2520(4)%2520(4)%2520(4)%2520(4).png%3Falt=media?inst-v=6db41480-dd93-46e2-8875-574d02259886)
Useful Resources
https://api.slack.com/messaging/webhooks
https://app.slack.com/block-kit-builder
