Send Custom Emails
If built-in Email notifications are not enough, you can customize emails sent when something happens to your Environments:

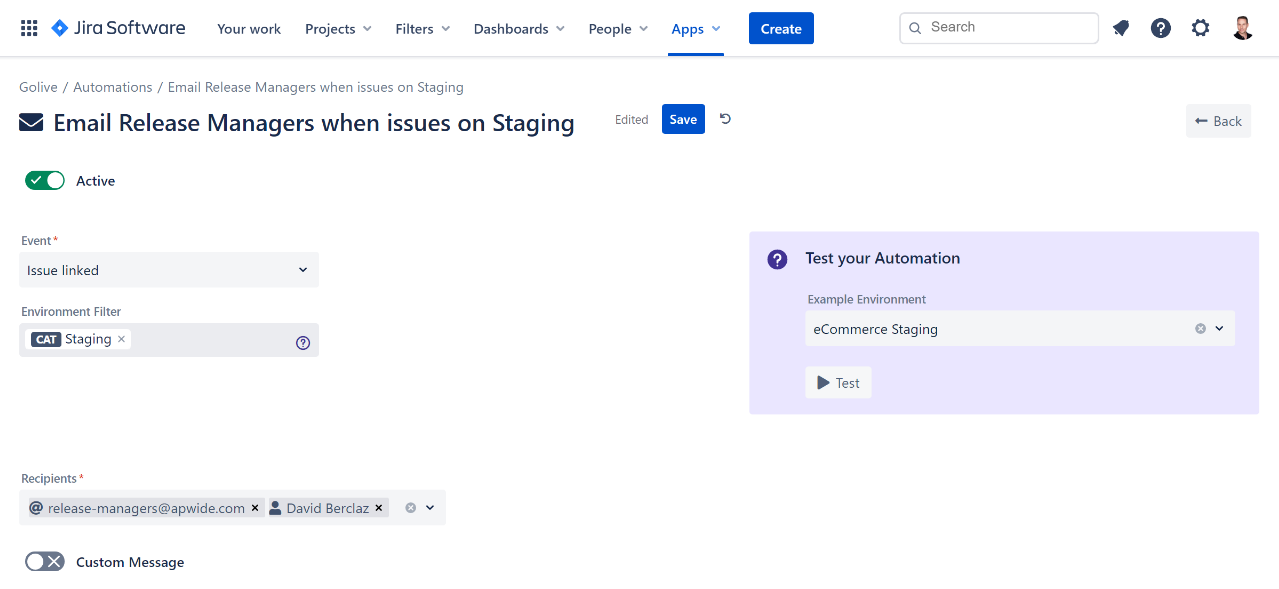
Create an Automation
The first step is to create a new Automation (as explained here: Automations):

For Email automations, you need to set the list of recipients that can be both static (ex: a known distribution list) or dynamic (to Jira users members of given groups).
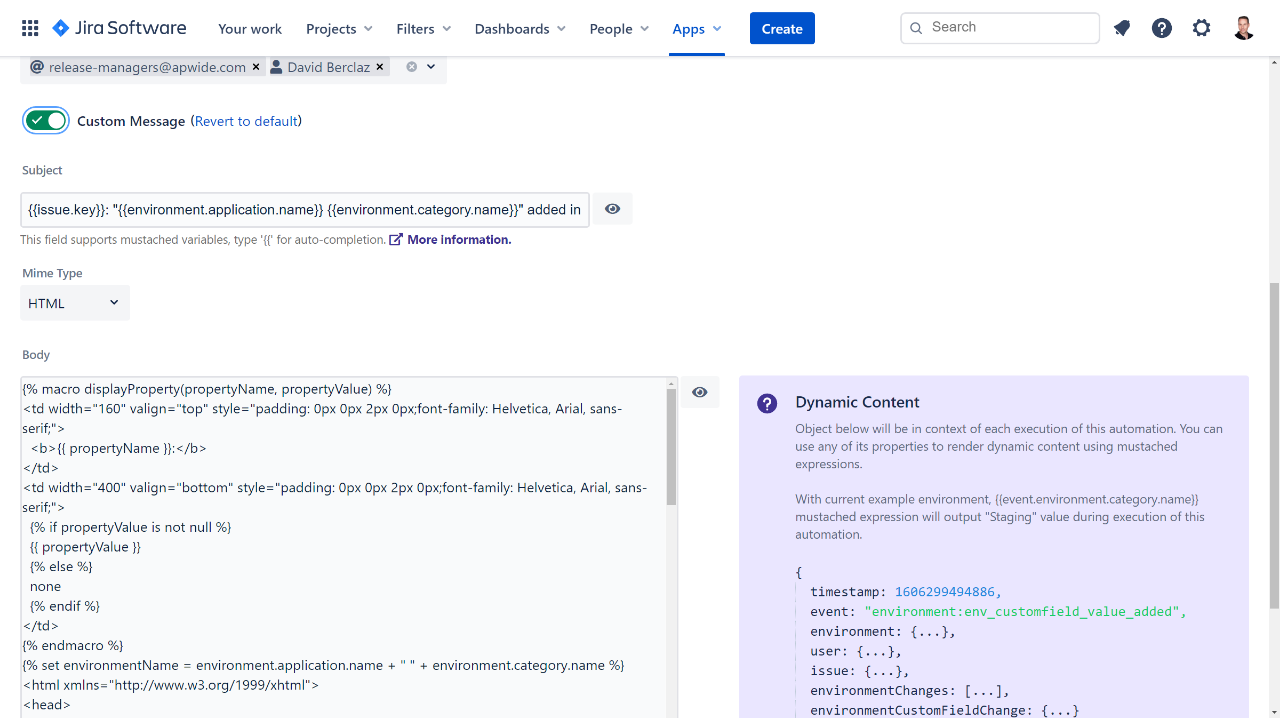
Custom Subject and Content
Enable the "Custom Message" toggle in order to customize content of your Email messages. Start from the provided default template to build your own custom templates:
Example of dynamic subject:
Environment {{environment.application.name}} {{environment.category.name}} has been updated by {{user.displayName}}Example of dynamic HTML e-mail:
{% macro displayProperty(propertyName, propertyValue) %}
<td width="160" valign="top" style="padding: 0px 0px 2px 0px;font-family: Helvetica, Arial, sans-serif;">
<b>{{ propertyName }}:</b>
</td>
<td width="400" valign="bottom" style="padding: 0px 0px 2px 0px;font-family: Helvetica, Arial, sans-serif;">
{% if propertyValue is not null %}
{{ propertyValue }}
{% else %}
none
{% endif %}
</td>
{% endmacro %}
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>Environment Manager Notification</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body style="margin: 0; padding: 0;">
<table align="center" border="0" cellpadding="0" cellspacing="0" width="600" style="border-collapse: collapse;margin-top:20px">
<tr>
<td bgcolor="#f5f5f5" style="padding: 20px 30px 20px 30px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>
<h2 style="font-family: Helvetica, Arial, sans-serif;">
Updated Environment: {{environment.application.name}} {{environment.category.name}}
</h2>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td bgcolor="#ffffff" style="padding: 40px 30px 20px 30px;">
<h3 style="font-family: Helvetica, Arial, sans-serif;">What has changed?</h3>
<table border="0" cellpadding="0" cellspacing="0" width="560">
{% for change in environmentChanges %}
<tr>
{% if change.toString is not null %}
{% set newValue = change.toString %}
{% else %}
{% set newValue = "-" %}
{% endif %}
{% if change.fromString is not null %}
{% set value = newValue + " (was " + change.fromString + ")" %}
{% endif %}
{{ displayProperty(change.field, value) }}
</tr>
{% endfor %}
</table>
</td>
</tr>
<tr>
<td bgcolor="#ffffff" style="padding: 40px 30px 20px 30px;">
<h3 style="font-family: Helvetica, Arial, sans-serif;">Details</h3>
<table border="0" cellpadding="0" cellspacing="0" width="560">
<tr>
{{ displayProperty("URL", environment.url) }}
</tr>
<tr>
{% if environment.status is not null %}
{% set statusName = environment.status.name %}
{% endif %}
{{ displayProperty("Status", statusName) }}
</tr>
<tr>
{% if environment.deployment is not null %}
{% set versionName = environment.deployment.versionName %}
{% endif %}
{{ displayProperty("Deployed", versionName) }}
</tr>
</table>
</td>
</tr>
<tr>
<td bgcolor="#ffffff" style="padding: 40px 30px 20px 30px;">
<h3 style="font-family: Helvetica, Arial, sans-serif;">Attributes</h3>
<table border="0" cellpadding="0" cellspacing="0" width="560">
{% for attribute in environment.attributes %}
<tr>
{{ displayProperty(attribute.key, attribute.value) }}
</tr>
{% endfor %}
</table>
</td>
</tr>
</table>
</body>
</html>You can customize your email Subject and Body with static or dynamic content using expressions, conditions and loops (Pebble Templates).
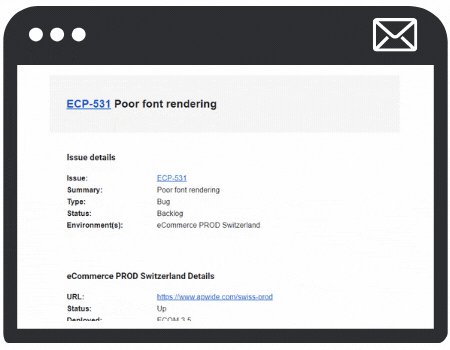
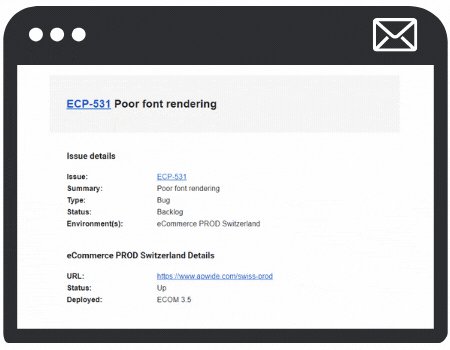
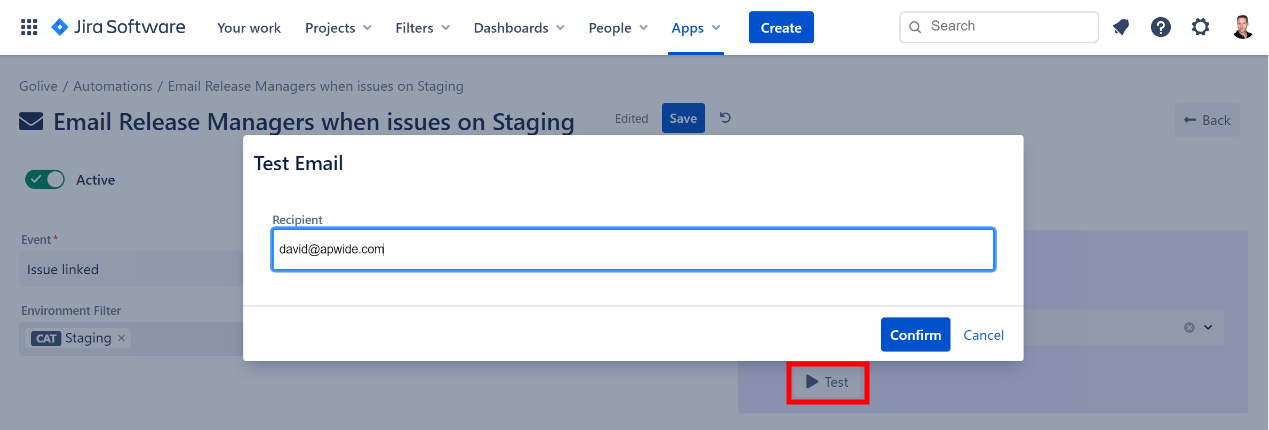
Preview and Test custom Emails
Click on the “eye icon” button next to the field to process with the parameters of your Example Environment.

In order to test your Automation, choose an Example Environment and click on the Test button:

Useful Resources
https://www.emailonacid.com/blog/article/email-development/email-development-best-practices-2/
